Often, the easiest way to create a Design is by referring to an existing control that is currently in the design you desire. Designbox calls this control the "design example" and calls the process of creating a Design in this way "Design by Example".
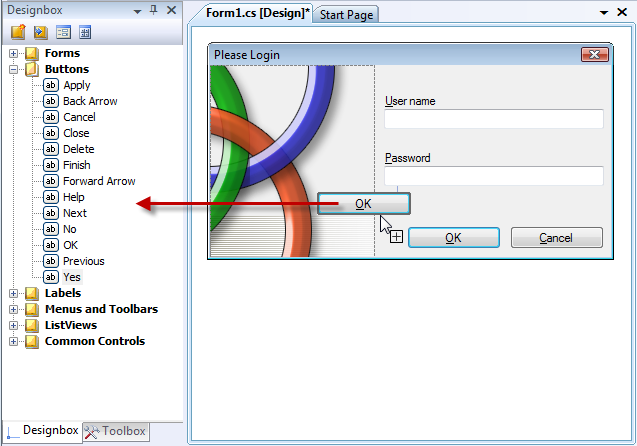
The first way to create a design by example is to simply drag the example control from the designer and drop it into your Designbox. You can either drag the control or drag a copy of the control (ctrl+drag). The next step is to drop the control into the Design Palette that you'd like to contain the new Design.

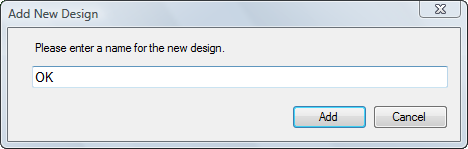
The final step is to give a name to your new Design. The default name will be the name of the control.

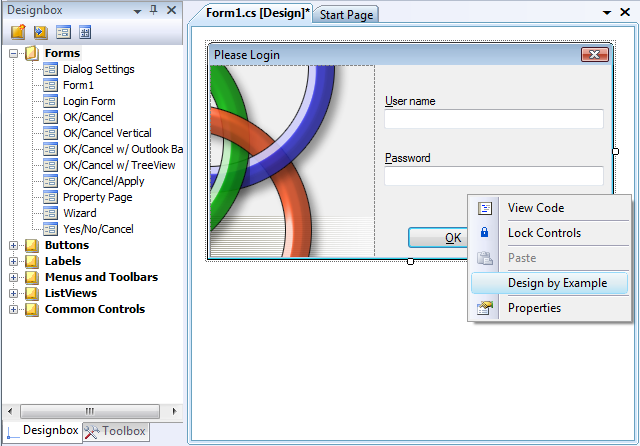
You can also use the "Design by Example" Designer Verb on the context menu to create a Design by Example. This method is always available and can be used when it's not possible to drag and drop the example control into the Designbox, such as for Forms and docked controls. You can also use this technique to create designs by example for components that are not controls. For example, you can create designs from examples of timers, individual menu items, and tab pages - any component that appears in your Properties Window.

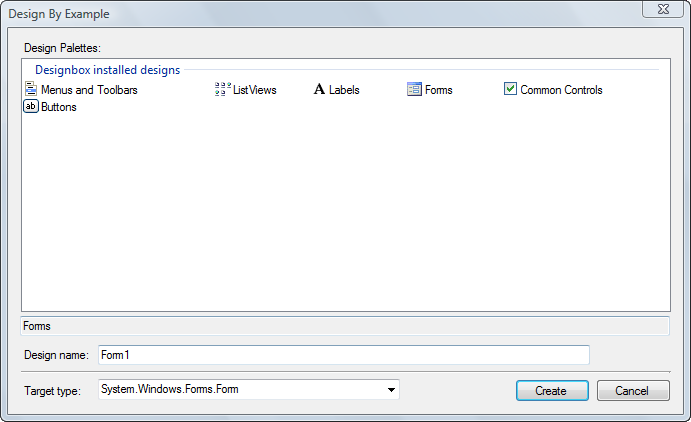
If you use the "Design by Example" command, you will next see the Design By Example Dialog that let's you select the Design Palette that will contain the new Design and the new Design's name. You can also choose a different Target Type by using this dialog. By choosing a different Target Type, you can make a Design that targets a base class of a control rather than the exact type. This means that you can make Designs that are more general in their applicability but you need to give up properties that are specific to the control's type. An example of this is when you have some controls on a Form and you'd like to be able to add this set of child controls to other container controls such as panels and groupboxes. You can choose to have the Design target the more general base class System.Windows.Forms.Control rather than System.Windows.Forms.Form type. This will create a new Design that includes the Controls property (since it's in the base class) but you'll lose the Form specific properties.